Are you aiming to create a web page that combines visually captivating elements, informative content, and intuitive navigation tailored to your unique business requirements?
These elements are parts of UX design, and neglecting these elements of UX design can significantly diminish your ability to attract clients and achieve high conversion rates. This highlights the importance of user experience, or UX when developing a website that effectively markets your goods and services.
Before going into the details of UX design importance, let’s discuss what exactly it is.
Table of Contents
ToggleUser Experience Design
Let’s seek out the importance of user experience in web design.
The Importance of User Experience in Web Design
Drive Quality Leads
It has become crucial for businesses to create a top-notch and effective website to keep current customers and draw in new ones easily. However, many web design services assist organizations to meet their marketing targets and bring in extra revenue.
Importance of User Experience in Website’s SEO
Importance of UI/UX Design In Engaging Customers
Importance of User Experience in Website Traffic
Importance of User Experience in CRO
Importance of User Experience in Building Brand Credibility
UX Principles and Best Practices
Deliver Contextual Guidance
Incorporate Human Touch
Ensure Discoverability
Consider Simplicity
User Experience Process
1. Conduct Online Surveys
2. Create Buyers Persona
3. Design a Wireframe
4. Prototypes
Our typography guide will help you determine fonts, images, colors, etc.
5. Usability Testing
6. Iteration
7. Launch
The product is delivered to the web development team for implementation after conducting rigorous testing and adjusting your refined user interface design.
Use Sans Serif – Best Looking Font for Body Text.
It is generally advised to use a sans serif font for body text in web design typography. Although serif fonts are frequently employed in printed writing, experts in typography believe that sans serif fonts are easier to read in digital environments. Our eyes can read content on the web more easily because sans serif fonts lack ornamental strokes.
Serif typefaces shouldn’t necessarily be entirely avoided on your website, though. They can still offer contrast and grab attention in titles, headings, pull quotes, or decorative sections. Serif fonts can function as visually appealing elements in such circumstances. However, it is preferable to use a sans-serif font for blocks of text that call for simple readability and comprehension
Use Colors Wisely and Strategically
It is essential to use colors in web design thoughtfully and strategically if you want to produce a user-friendly and aesthetically pleasing experience. Web design typography best practices for using colors are listed below:
- Contrast
To ensure the best legibility, make sure the text color and the background color are sufficiently different. Utilize contrast ratios that adhere to the WCAG standards (4.5:1 for most text, 3:1 for large, bolded text). Make sure the contrast ratio adheres to suggested criteria by using internet tools for assessment.
- Images with text on top
Use caution when adding text to images. Use contrasting colors, a semi-transparent overlay, or text shadows to make the text easier to see while retaining readability.
- Body Text Color
Consistently use the same color for your body text throughout your website. To avoid misunderstanding with hyperlinks, avoid using blue as the default color for ordinary text and choose a color that contrasts well with the background.
- Hyperlink Color
- Avoid the Use of Red and Green Colors
Red-green colour blind people may have trouble seeing these hues. In order to enhance color distinctions, use extra visual signals such as icons, underlining, or bolding.
Maintain Proper Line Spacing
The following suggestions should be taken into consideration to maintain adequate line spacing in web design typography:
- Line Height (Leading)
Adjust the line height to create the proper distance between text lines. The leading should be 50% bigger than the text height.
- Headings
For headings, try to keep the line height between 1.2 and 1.5 times the font size.
- Space
Use a suitable amount of space between paragraphs to enhance readability and establish visual separation. The standard practice is to set the spacing between paragraphs to roughly 2.5 times the font size; you can change it depending on your design and content.
Note: For various screen sizes and devices, it may be necessary to alter the line height and paragraph spacing. To achieve uniform spacing across devices, consider employing responsive units such as percentages or viewport-based measurements.
Maintain 60-70 Characters/Line
We hope you now have a better understanding of the role of typography in responsive web design. So, leverage the expertise of web design services to achieve a visually appealing and engaging website.
Final Words
Author: GVM Technologies
Related Blog
-

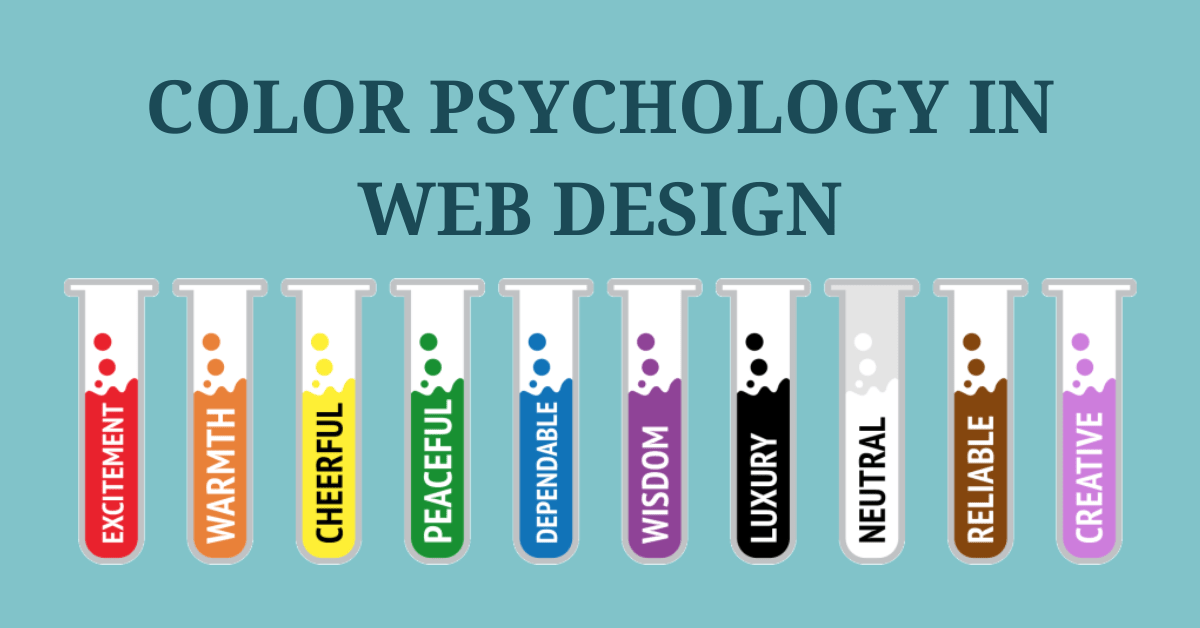
How to Use Color Psychology to Create a Website That Converts
There are many variables to consider when evaluati...
-

Ultimate Guide to Typography for Web Design
Any website’s success depends on its web design...
-

Improve Your Business Website With Best Web Design Blogs
We are living in the digital era, where websites ...
Category
- Uncategorized (2)
- Web Design (9)
- Software Development (5)
- Web Development (5)
- Digital Marketing (19)
- Mobile Development (2)
