Website development has become a catchphrase for anything that goes into website building. Markup, code, network configuration, scripting, and CMS development are all a part of it. An essential aspect of the web development procedure is creative web design services.
We may infer from your enthusiasm for web design that you have a creative side. And we also know that you have an excitement about starting your website. A useful work of art is what web design is all about, but where do you begin? This is a beginner’s guide to website designing to assist you if you’re unsure of the information you need.
Table of Contents
Toggle- Web Design Tips for Beginners
- 1. Go for Something Basic for The Design for Your First Site
- 2. Get Inspired by The Other Web Designers
- 3. Look Out of The Box And Find Inspiration
- 4. Pay Special Attention to Typography
- 5. Take Inspiration and Influence from Fine Arts
- 6. Do Rigorous Research for Different Types Of Designs
- 7. Prepare Your Content Before Beginning
- 8. Simple and Intuitive Design
- 9. Understand the Fundamentals Of User Experience
- 10. Be Clear About the Fundamentals of UI
- 11. Be Mindful About the Color That You Choose
Web Design Tips for Beginners
1. Go for Something Basic for The Design for Your First Site
Starting basic might sound like an easy decision. But sometimes we get too ambitious and give up. Picking a straightforward and enjoyable job is a fantastic option for your first try. An e-commerce site is tougher to design and is something you later attempt.
A lot of web design style guides say that a blog is the best place to begin. You will learn how a Content Management System (CMS) functions. It is crucial knowledge to have for future site designs, and it will be a useful design exercise. The best part is that it is quite simple to create a blog because there are so many available templates.
2. Get Inspired by The Other Web Designers
You must have visited websites that have astonished you with their beautiful design. Link to your favorite websites in a document for inspiration, or bookmark them as you go. You can locate and pin pictures, book covers, blogs, and other forms of project design on Pinterest.
Pinterest is a fantastic resource for finding an outstanding website design guide. Designers refer to these sets as “mood boards.” If you get stuck, mood boards are a handy reference tool. which you will do.
3. Look Out of The Box And Find Inspiration
One of the crucial beginner’s guides to website designing is to think out of the box. The cover of a novel or the digital operator at your bank is two examples of visuals that inspire web design. No matter the media, start to develop the ability to spot outstanding design. You should also begin to examine why something works or does not.
4. Pay Special Attention to Typography
Typefaces are completely invisible to us while we read. As you consume material, pay attention to the impact kind has on you. You should see the website typography guide to understand the font and design better. Can you read and comprehend the menu’s font and colors? What makes that local company’s hand-lettered sign so effective and personal? Take attention to both effective and inappropriate typographic use.
There are lists to browse, a highlighted site of the day, and stunning font combinations. It’s useful to see real-world examples of typography in action. You should also go through different websites is a terrific way to observe these uses. Learning about several typefaces can aid you in selecting the best one for your web design.
5. Take Inspiration and Influence from Fine Arts
One crucial beginner’s guide to website designing is observing the fine arts. You can take a stroll through the monumental art from history and create your art with it. Not only will it make your website eye-catchy, but also let people know about your flair for fine arts.
6. Do Rigorous Research for Different Types Of Designs
There are so many different design-related fields. Your creative abilities may get an enhancement by learning about industrial design. You can find excellent examples online of good design on different sites. They range from furniture to poster art. Be receptive to many design styles and look for ideas.
The first website will be easier to develop the more expertise you have. The best way to shape your intuition is through education. You should also observe the changes that the websites make from their earlier design. Get a website redesign guide to help you with different purposes. That includes helping you understand the changing styles and designs.
7. Prepare Your Content Before Beginning
Put your content as a priority by having material ready before making the website. It does not need to be flawless as later, you may always update and Google SEO-optimize your content. Preparing a basic outline of publications will ensure support for your design. You will have a better idea of how the website will seem and work when you design with actual content.
Additionally, it offers you the chance to make improvements sooner. This will help you do most of the improvements in the design phase. You must have a post ready to test in the CMS for blogs. Writing a few blogs in advance will prevent you from having to scramble to create content.
8. Simple and Intuitive Design
Nobody likes to struggle with your design, whether it is with the content, the layout, or the CTAs. There are many beginners’ guide to website designing. One of them is that your design strategy needs to be all about simplicity and structure. Logic ought to make it simple for someone to navigate the website. This is also an excellent time to discuss user experience (UX). This is as we are talking about the individuals who will engage with your design.
9. Understand the Fundamentals Of User Experience
Many websites layout guide make it very clear that a website is not only a floating text in space. The combination of the color scheme, text, layout, and photography serve your audience. There should be a road that is open and free for anyone strolling through the digital place you have built. Understanding your customers is the main goal of UX. What are they trying to find, and how will your layout make it simple for them to locate it? Being user-centered means viewing your design from the perspective of your audience.
10. Be Clear About the Fundamentals of UI
A lot of websites designing guide state that the divide between UI and UX may be puzzling to a newcomer web designer. Recognize that User Interface and User Experience are completely different concepts.
UX is all about the aesthetic of a design, whereas UI has more focus on the details. The size and placement of the floor buttons in an elevator are important in the UI. But the colors, textures, and interior design decisions would be important in the UX. Giving someone the resources they need to use your website with ease is what UI design is all about.
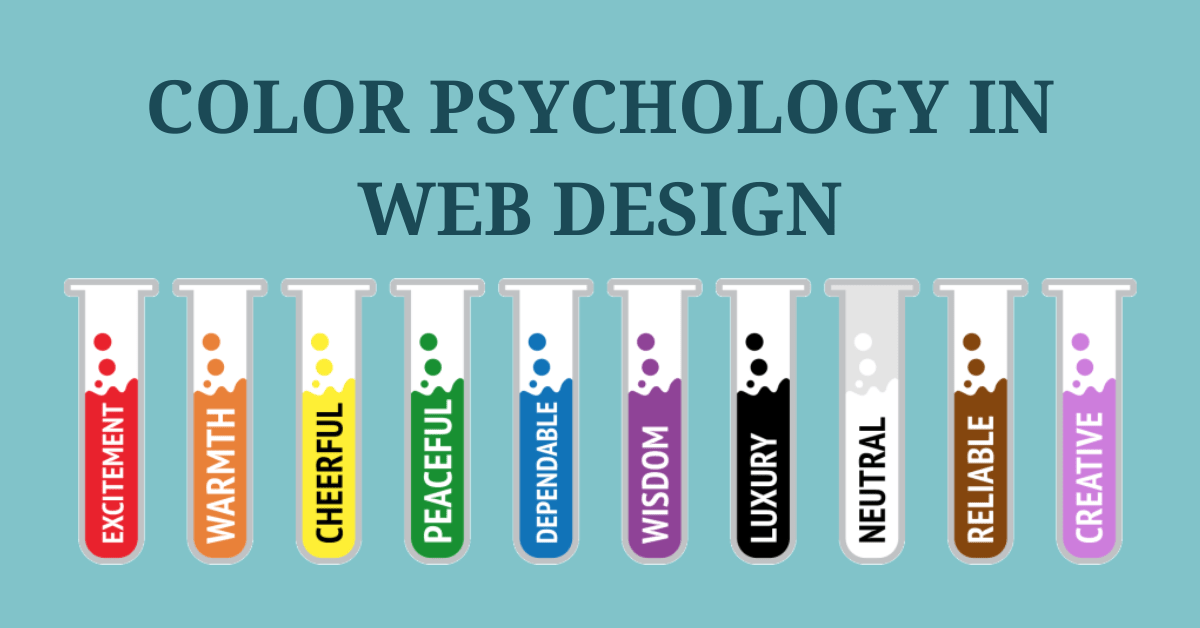
11. Be Mindful About the Color That You Choose
Every beginner’s guide to web design emphasizes being mindful of the colors that you choose. Every design must take into account a variety of factors, not the least of which is the desired message.
Color has an impact on communication, and many guides have stressed this. Designers need to have at least a basic understanding of color theory and how to use color on a website. Many people think that using too many colors will complicate a design. They also believe that it lessens its efficacy too.
To sum it up, there are a lot of things about web designing that you need to be mindful of as a novice. You need to be receptive to all the new information and experiences that you gather about web design. In the end, what matters is that people will appreciate if your artistry is original and good enough.
Author: GVM Technologies
Related Blog
-

How to Use Color Psychology to Create a Website That Converts
There are many variables to consider when evaluati...
-

Importance of User Experience (UX) in Web Design
Are you aiming to create a web page that combines ...
-

Ultimate Guide to Typography for Web Design
Any website’s success depends on its web design...
Category
- Uncategorized (2)
- Web Design (9)
- Software Development (5)
- Web Development (5)
- Digital Marketing (19)
- Mobile Development (2)
