One of the most in-demand and lucrative jobs in recent years in web development. Everyone is curious about development and wants to discover how to profit from it. Unfortunately, developers frequently make blunders, especially newbies.
These web development blunders could be expensive for businesses, costing them potential clients and revenue. If your website is not visually appealing or simple to use, it may even turn visitors away. So, in this guide, we’ll discuss 17 typical website development mistakes and how to avoid them.
Table of Contents
Toggle- 1. Insufficient Information On Your Website
- 2. Not Having a Clear Objective for Each Page
- 3. Not Responsive Websites
- 4. Too Many Ads
- 5. Irrelevant Pop-ups
- 6. No Clear CTAs
- 7. Not Optimizing Whitespace
- 8. Relying on Plugins
- 9. Inconsistent Typography
- 10. Unoptimized Speed and Performance
- 11. Skipping Code Comments
- 12. Absence Of A Search Option
- 13. Not Utilizing 404 Errors
- 14. Cluttered Website Navigation
- 15. Prominent Social Media Links
- 16. Not Prioritizing Site’s Security
- 17. Inconsistent Branding Across Pages
- Final Words
1. Insufficient Information On Your Website
You should develop your website with the user in mind. This entails providing them with adequate knowledge to enable them to decide. But not in a way that becomes oppressive.
Consider a product page for a cosmetics store that just has a single, modest image and no comprehensive information about the item.
You might not have enough knowledge to decide whether or not the product is right for you without product details, costs, and user reviews. This web development blunder can affect your business.
How To Avoid It?
Include numerous high-quality pictures together with in-depth specifications and descriptions.
Also include pricing, customer reviews, and any other pertinent information about the product.
2. Not Having a Clear Objective for Each Page
Every page on your website should serve a distinct objective. Whether it’s to educate, convince, or sell anything, every page should have a distinct objective. Your page could lack direction and be ineffective at getting your point across if it doesn’t have a clear aim.
Users could not understand the main goal of the website and they will get confused. This is one of the biggest web development blunders you should avoid. Don’t mess up your website with loads of random information.
How To Avoid It?
Define each page’s primary objective and make it obvious to viewers by using headings, subheadings, and a simple layout.
The company’s history, the current collections, and the products for sale should have separate sites.
Don’t throw all of this information together on one page, create clear titles and CTAs for each section.
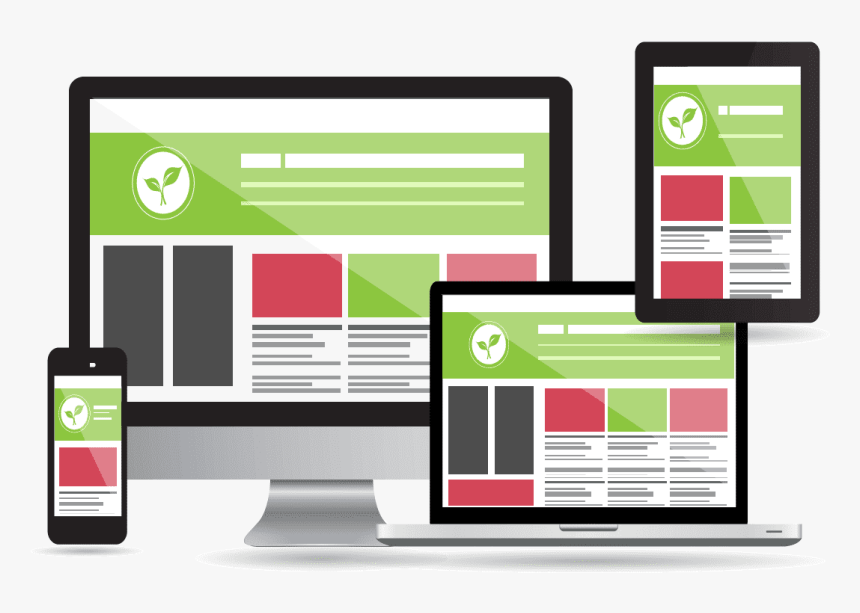
3. Not Responsive Websites
Websites must be mobile-friendly due to the growing use of mobile devices. This implies that the website should automatically resize itself to fit the screen size of the device you are using.
It is challenging to read the content and click on links on the website, which don’t change to fit the size of the screen.
As an expert responsive web designer , you should not ignore this web development blunder. More than half of all internet traffic comes from mobile devices, so your website should be responsive.

How To Avoid It?
Using responsive design strategies to make sure that your website appears and works properly on all devices is the ideal solution in this case.
This entails making use of fluid grids, and responsive pictures, and testing the website across a range of devices to ensure that it functions and looks well.
You should also read Beginners Guide to Website Designing.
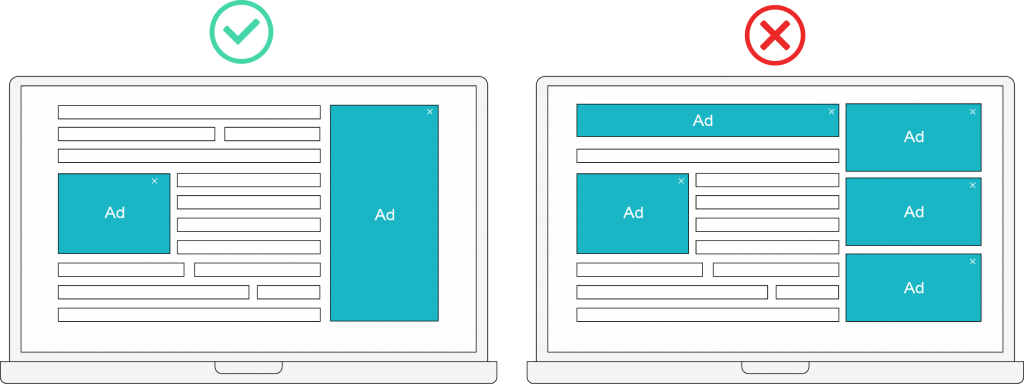
4. Too Many Ads
Ads can be a reliable source of income, but too many can become annoying and irritating. It may have a negative impact on user experience and turn off prospective customers.
Users may find this bothersome, which may reduce their probability of visiting the website. To steer clear of web development blunders, developers should avoid these mistakes.

How To Avoid It?
Keep the number of ads to a minimum, and make sure they are both useful and minimally intrusive.
5. Irrelevant Pop-ups
Pop-ups can produce big leads or newsletter subscribers when used effectively. On the other hand, Google and your furious website visitors won’t be pleased if there are irrelevant pop-ups preventing readers from viewing the essential content, especially on mobile devices.
How To Avoid It?
To avoid this web development blunder, create a pop-up that only appears after a visitor has scrolled down 70% of the website page.
The popup’s design should complement the landing page or website’s general aesthetic.
To increase conversion rates, use the correct fonts, color contrast, and spacing.
6. No Clear CTAs
A button or link that directs users to take a certain activity is known as a call to action. It can involve making a purchase, subscribing to a newsletter, or downloading content. Users could be confused about what to do if there is no clear CTA.
Without a clear call to action (CTA), users who are interested in the products or services that you are offering might not know what to do next, and they may leave your website.
How To Avoid Such Web Development Blunders?
Each page should include a prominent CTA button that makes it obvious what action you want users to take.
7. Not Optimizing Whitespace
Whitespace, commonly referred to as negative space, is the free space surrounding elements on a webpage. Making effective use of whitespace can assist the user’s focus and improve the page’s aesthetic appeal.
How To Avoid This Web Development Blunder?
Effectively employ whitespace to divide various sections and bring the user’s focus to specific aspects.
Margin, padding, and line spacing can all be used to accomplish this.
8. Relying on Plugins
Plugins play a crucial role in WordPress. But as an expert WordPress development company, it’s your responsibility to only use them when it makes sense and when doing so will improve user experience across the board.
Web development blunders like adding too many plugins can cause a website to become unresponsive or even crash.
How To Avoid it?
Avoid adding too many plugins.
When determining how many plugins to install, take into account the kind of website you run.
You should also read The Only Software Development Resources You Will Ever Need.
9. Inconsistent Typography
Typography plays a crucial role in web designing because it establishes the website’s tone and aids in the organization of information. Typography that is inconsistent or badly chosen might be distracting and make it difficult to read the website.
How To Avoid It?
To avoid this web development blunder, make sure that the font type and size you choose for the headings and body text are compatible with the website’s design and tone.
10. Unoptimized Speed and Performance
Users may become dissatisfied with your website’s performance and leave the page if it is slow. Your search engine rankings and your entire business could be negatively impacted by this.
This frequently occurs on slow-loading websites that have enormous image files. Visitors frequently give up and quit the website before it loads completely.

How To Avoid It?
To avoid this web development blunder, and to increase website performance and speed, just use caching, optimize photos and other media files, and avoid using heavy scripts.
11. Skipping Code Comments
Many web developers accept that they frequently fail to leave code comments, which is a serious web development blunder. Code comments are just as crucial for you as they are for other developers who will read your code.
How To Avoid It?
Use comments to inform, caution, and update other programmers about the significance of your code and its primary purposes.
12. Absence Of A Search Option
To locate certain content on your website quickly, a search bar might be a useful feature. Without it, users of your website will have to search it manually to locate what they’re searching for.
It would surely be challenging for customers to locate particular items or sections of the company. The majority of potential customers would probably become discouraged and exit the website without taking advantage of your services.
How To Avoid It?
To avoid this web development blunder, add a search bar to your website to help customers locate what they’re looking for.
13. Not Utilizing 404 Errors
This error happens when visitors attempt to access web pages on our website that are no longer accessible. This web development blunder gives the impression that our website is not important to us, giving a bad user experience.
Google may devalue a website’s positioning if it discovers a lot of pages of this nature and assumes that the website’s contents are not updated.
How To Avoid It?
Building a customized 404 page with links to other pages on your website or a search box to aid users in finding what they’re looking for could be a better option.
14. Cluttered Website Navigation
One of the biggest web development blunders to avoid is cluttered website navigation. With so many items on one page, users will undoubtedly become confused. Consequently, users will have trouble finding the desired page and may leave.
How To Avoid It?
Web designers must keep the number of options, menu items, and graphics on their homepage (and other sites) to a minimum.
Websites will look clean and trustworthy as a result.
15. Prominent Social Media Links
If your social media links are prominently displayed at the top of your page, you run the risk of driving visitors away before they have a chance to read the entire content of your website. Social media links will direct website traffic away from your website to the other page.
How To Avoid It?
To avoid such web development blunders, display social media links at the bottom of your website so that visitors may read your website’s content before leaving the page.
16. Not Prioritizing Site’s Security
Site security is crucial for safeguarding both your company’s data and that of your users. Inadequate site security can result in data breaches and a decline in customer confidence, which makes it a perilous web development blunder.
Consider a website that accepts credit card payments but isn’t encrypted with an SSL certificate.
This can imply that any private data submitted to the website is transmitted over the internet in an unencrypted manner, making it vulnerable to being intercepted by malevolent hackers.
How To Avoid It?
Make sure your website is protected from this by installing a genuine SSL certificate.
Use a different, strong password to secure the admin panel, and make sure to routinely update your website with the most recent security fixes.
As an added measure of security, web developers should mandate the use of strong passwords for anyone accessing their website and think about using two-factor authentication.
Website owners should also think about spending money on additional third-party security tools, such as firewalls and virus scanners.
17. Inconsistent Branding Across Pages
Building trust requires a consistent brand. It can be confusing and challenging to associate your business with inconsistent branding across websites. A small business website with various logos and color schemes on various pages likely reflects this problem.
he “About Us” page might have a red and yellow color scheme and a rectangle logo, whereas the homepage might use a blue and green color scheme and a circular logo. Visitors may become confused and will possibly exit your website.
How To Avoid It?
To avoid this web development blunder, use the same logo and color scheme, and design components across all of your website’s pages.
Choose a color scheme that embodies your business and apply it consistently throughout each page.
Final Words
You can develop a website that looks good, is simple to use, and effectively conveys your message by avoiding these typical website development failures.
If you are working with the proper team, avoiding the most common web development blunders can be an easy task. Contact a web development company or specialists like GVM Technologies LLP that have a track record of success in this area. Having us as your partner will save you from experiencing the issues that projects of this nature entail.
Author: GVM Technologies
Related Blog
-

Best AI Tools for Web Development
Artificial Intelligence, the hot topic of today’...
-

Website Development Costs in 2023 with Complete Breakdown Guide
In the quick-moving computerized landscape of 2023...
-

Complete Beginner’s Guide to Web Development
Want to master web development but are unsure of ...
Category
- Uncategorized (2)
- Web Design (9)
- Software Development (5)
- Web Development (5)
- Digital Marketing (19)
- Mobile Development (2)
